このページでは、グーグルのクラウドサービス GCP で、SSL ありで、独自ドメインな Web サービスを、(できる限り) 無料で作ってみましょう、 というものです。
本ページは、GAE や GCP を初めて使う人向け、GAE 上で Web アプリケーションを作ってみようというチュートリアルです。最小限の手間でハマりどころを少なく書いたつもりですので、初めての方はぜひ使ってみてください。
目次
Google App Engine (GAE) とは
Google App Engine (GAE) とは、Google Cloud Platform (GCP) におけるアプリケーション PaaS のサービス名称です。
利用者が行うのはアプリケーションを作成してデプロイするだけで、OS管理・Webサーバ管理等は GCP におまかせというサービスです。また、SSL 証明書や
本ページの対象範囲
GAE には下記のようにいくつか種類があります。本ページでは太字の「標準環境 (Standard Environment)」の「2nd generation」を対象とします。
- 標準環境 (Standard Environment)
- 1st generation:2008年発表。もともと App Engine と言えばこれ。内部構成は制限が厳しめ。sshログイン不可。ローカルファイル使用不可。外部ネットワークへのアクセスは制限あり。
- 2nd generation:2018年発表。gVisor というコンテナエンジンで稼働し、制限がゆるい。sshログイン不可。ローカルファイル /tmp のみ更新可。外部ネットワークアクセスは自由。
- フレキシブル環境 (Flexible Environment)
- 2017年GA(正式リリース)。実体は仮想マシン (Compute Engine)で、sshログイン可。Docker コンテナで任意環境を作成可能なため、任意の言語利用など、おおむねなんでも可能。欠点は、起動が遅いこと (7~8分かかる)。
また、「標準環境 (Standard Environment)」の「2nd generation」 の中にも PHP や Go などいろいろな言語がありますが、本ページでは「Python3.7」を対象とします。
ネット上では GAE + Python2、つまり 1st gen の情報が多く見られます。1st gen と 2nd gen では同じ部分もありますし、異なる部分もありますので、ネット上で調べ物をする際は注意してください。GAE + Python3.7 について検索する際、常に検索ワードに「python3」をつけるとよいような気がします。
Google アカウントを作成する
もし Google Cloud Platform を使ったことがないのであれば、https://cloud.google.com/?hl=ja から初めてください。
右上の「無料トライアル」からスタートです。

Google アカウントを持っているならそれを使ってログインすればよいですし、持っていないなら Google アカウント作成からスタートします。
なお、クレジットカードの準備が必須なので、
ここからは GCP アカウントがうまく取得できたものとして進めます。
Cloud Console にログインする
こちらから Cloud Console (GCP の管理画面) にログインしてください。
プロジェクトを作成する
本チュートリアル用の新規プロジェクトを作成してください。Cloud Console の一番上にプロジェクト選択プルダウンがありますので、そこを開きます。

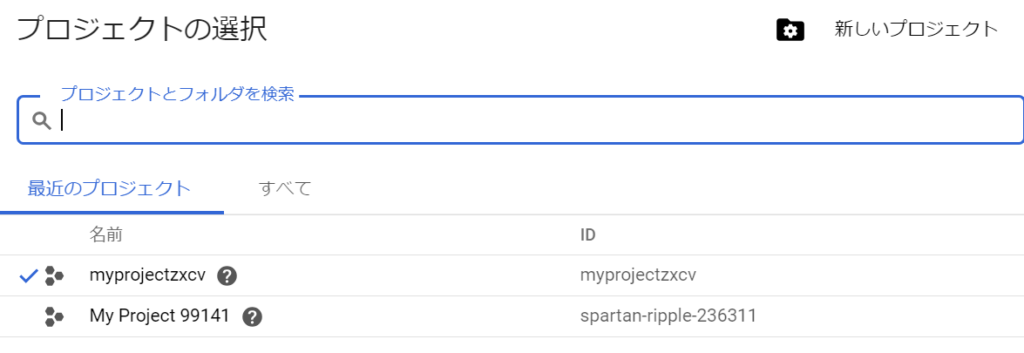
すると下図のようなダイアログが開きますので、右上の「新しいプロジェクト」を選びます。

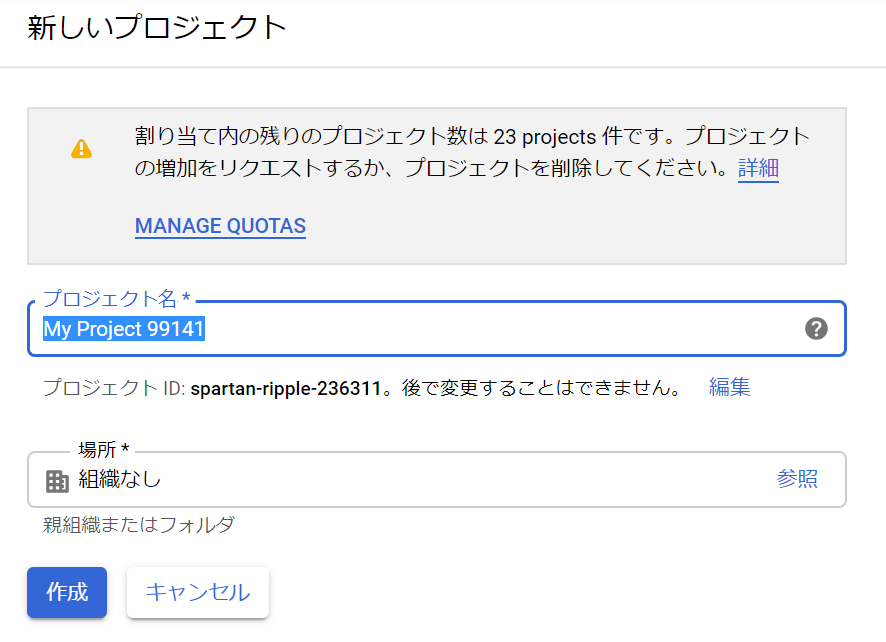
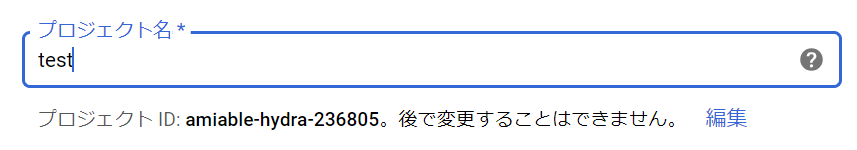
すると下記画面に遷移します。デフォルトでは “My Project xxx” といったプロジェクト名が入っていますのでこのままでもいいですが、”gaetest” なり “mygae” なりわかりやすい名前に変更してもよいでしょう。

注意点がひとつあります。「プロジェクト名」には好きな名前をつけられるのですが、内部的には「プロジェクトID」という世界中で一意な ID で管理されます。基本的にはプロジェクト名がそのままプロジェクトIDとなるのですが、もしプロジェクトIDがすでに世の中に存在するプロジェクトIDと重複していた場合、自動的に別のプロジェクトIDが提案されます。
下記は「プロジェクト名」に “test” として、「プロジェクトID」にも “test” としようとしたところ、すでに存在するプロジェクトIDなので、GCP が勝手に命名した “amiable-hydra-236805” を提案してきている例です。プロジェクトID は URL やコマンドラインでの引数として使いますので、余計な混乱を招かないようプロジェクト名にはある程度ユニークなものを設定し、「プロジェクト名」と「プロジェクトID」を一致させておくことをおすすめします。

プロジェクト名を入力したら “作成” ボタンを押します。 10秒くらいでプロジェクト作成は終わるはずです (画面右上に進捗状況が表示されます)。
それが終わったら、もう一度下記画面上部のプロジェクトのプルダウンを開きます。

下記のように作成したプロジェクト (ここでは My Project 99141) が表示されていると思いますので選択してください。

なぜわざわざ新規プロジェクトを作成するのか。これは「あとから GAE のリージョンを変更できない」「デフォルトサービスを消せない」という GAE のいまいちなところがあるためです。新規プロジェクトを作成すれば、あとからプロジェクトを削除するだけですべてなかったことにできます。悪いことは言わないので、新規プロジェクトを作りましょう。 ほんとに作りましょう。
GAE のリージョンを変更できなくて困っている人の実例は こちら です。
Cloud Console の GAE 管理画面を確認
Cloud Console の左上のハンバーガーメニューをクリックします。

下記のように左メニューが表示されますので、下にスクロールして App Engine をクリックします。

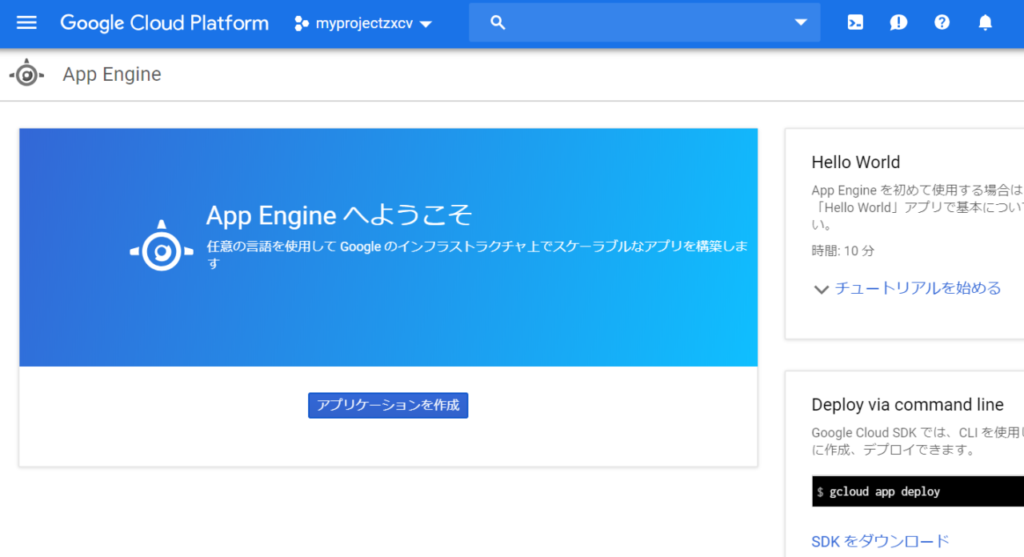
クリックすると下記になります。

青色の「アプリケーションを作成」というボタンを押してください。
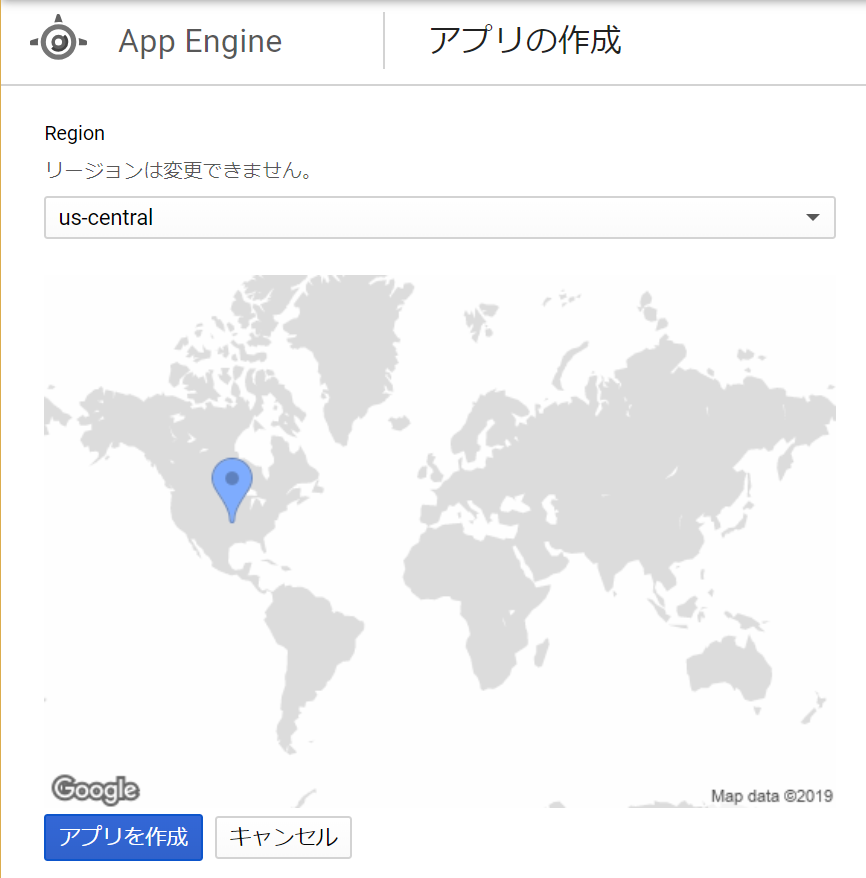
すると下記のようにリージョン指定画面に行きます。これは「後から変更できない」ので注意してください。この例では us-central を選択し、「次へ」を押します。

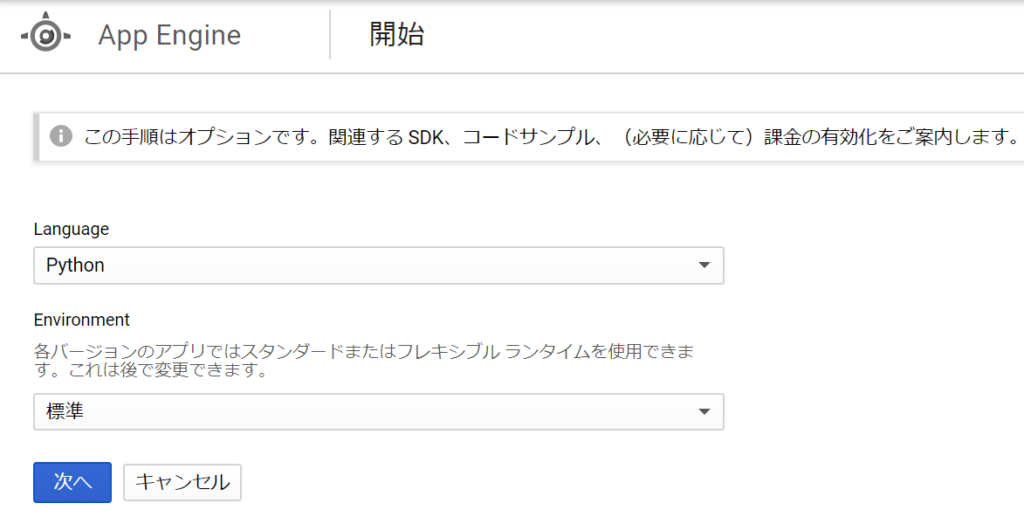
言語と環境を選択する画面が出てきます。これは何も変更せず「次へ」を押してください。なぜならば、この言語と環境は、次ページでのどのチュートリアルに誘導するかを指定するためのものなので、ここで実際に何かが決定されるわけではないからです。

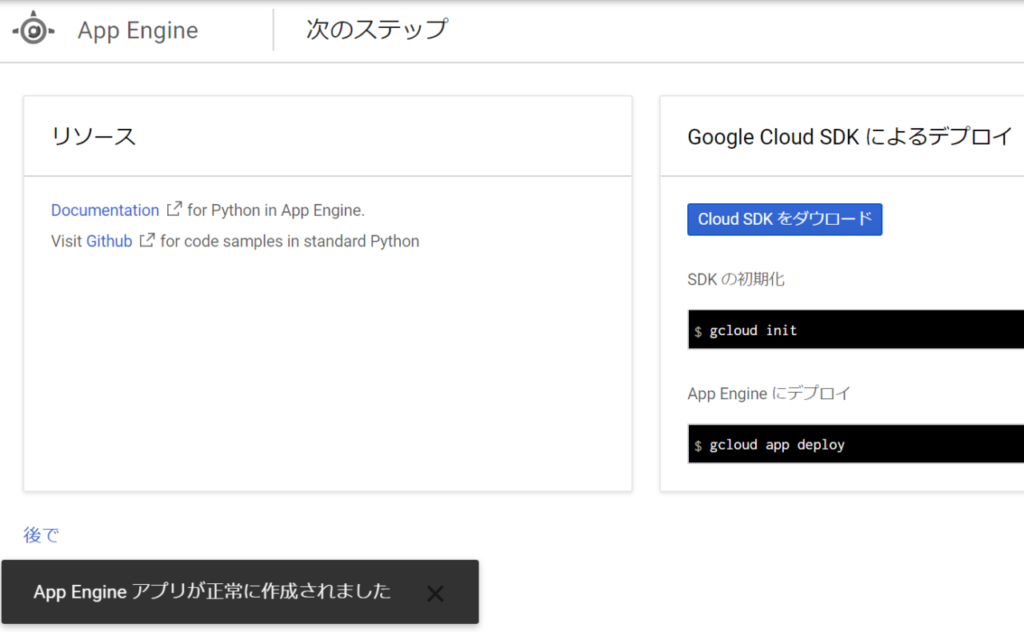
すると下記の画面に遷移します。左下に「App Engine のアプリが正常に作成されました」と出ていれば OK です。

これで何ができたかと言うと、GAE で開発をするための初期設定が完了したものと考えてください。
Cloud Shell を起動する
Cloud Shell とはブラウザ上で動く端末コンソールです。これを使うと TeraTerm や PuTTY 等の ssh クライアントが不要になります。
OS は (2019/03 時点では) Debian GNU/Linux 9 (stretch) です。
ホームディレクトリは 5GB しかありませんが、永続化されていますので、一度作ったファイルはそのまま残ります (ただし Cloud Shell を利用せず半年くらい経つと削除されます。事前にメールで通知は来ます)。また、gcloud コマンドや vim・emacs などのエディタなど、よく使うパッケージがあらかじめ用意されていること、最初から GCP アカウントが認証済の状態になっているので、クレデンシャル管理などが最小限で済むというのもメリットです。
GCP Cloud Console にログインした後、右上にあるアイコンの「>_」とある部分をクリックすると起動します (App Engine アプリ生成が完了直後であれば、右上に表示されているはずです)。

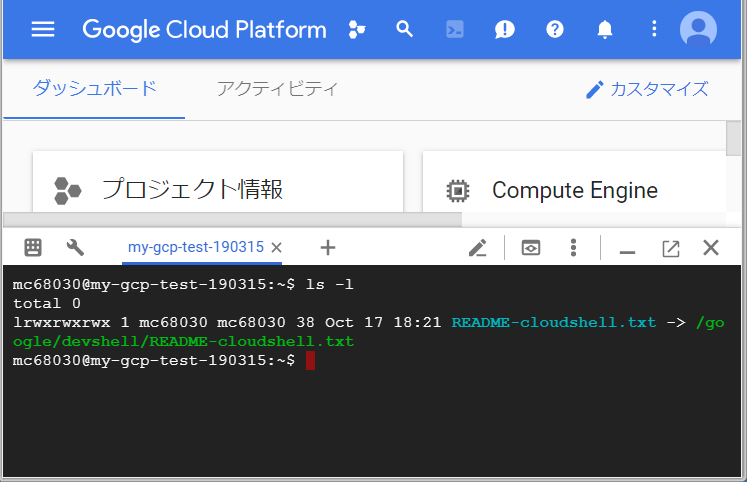
初回起動時はしばらく時間がかかりますが、少し待つと下記のようにシェルが実行可能になります。

このままだと Ctrl-n などで新規ウィンドウが開いたりして大変うざいので、ブラウザは Chrome を使用した上で、Chrome の拡張機能SSH for Google Cloud Platform をインストールしておくことを強くおすすめします。
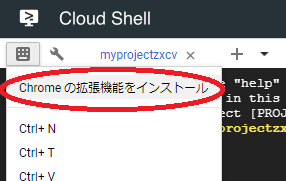
ちなみに Cloud Shell の左上にあるアイコンから、「Chrome の拡張機能をインストール」で上記拡張機能のページにも遷移可能です。なお、インストール後の Chrome 再起動をお忘れなく。

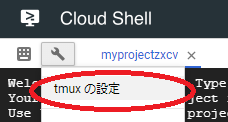
あと bash 上で Ctrl-b で1文字戻る場合など、Ctrl-b を2回連続で押さないといけないという問題があります。これは Cloud Shell のせいというより、Cloud Shell 上でデフォルトで有効化されている tmux というツールのせいです。
tmux を使うとウィンドウ分割ができたりして便利らしいのですが、当ページ管理人は tmux を使っていないので tmux off を推奨します (Ctrl-b でストレスを感じなければ tmux オンのままでよいでしょう)。
tmux は、Cloud Shell 左上のアイコン (左から2つ目) の「tmux の設定」から無効化できます。

最初の Web アプリケーションを作ってみよう
どんな環境でも、最初の一歩は Hello World です。ブラウザに “Hello World” と表示することをゴールとしましょう。
Cloud Shell 上で作業します。まずは作業用ディレクトリを作りましょう。
mkdir -p work/hello_world
cd work/hello_worldapp.yaml というファイルを作成します。中身は下記の1行です。これにより、「この GAE プログラムは Python3.7 ランタイムで動かす」ということを指示します。
runtime: python37vim や emacs 等のエディタで作成してもいいですが、下記でも作成できます。
echo "runtime: python37" > app.yaml次に requirements.txt というファイルを作成します。中身は下記1行です。
Flask==1.0.2Python モジュールの一つである Flask というモジュールを使いますよ、バージョンは 1.0.2 ですよ、という意味です。
Flask というのは Python で動く軽量 Web フレームワークです。とにかく必要なコード量が少ないので、チュートリアル用途にはおすすめです。
次に main.py という Python スクリプトを作成します。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello World!'これで必要なファイルが揃いました。いよいよ GAE にデプロイします。デプロイとは「ファイルを配置・展開して、利用可能な状態にすること」だと思ってください。
カレントディレクトリに app.yaml・requirements.txt・main.py がある状態で、下記コマンドを実行してください。
gcloud app deployすると
Services to deploy:
descriptor: [/home/xxxx/work/gcp-gae-python3-tutorial/hello_world/app.yaml]
source: [/home/xxxxx/work/gcp-gae-python3-tutorial/hello_world]
target project: [myprojectzxcv]
target service: [default]
target version: [20190330t172345]
target url: [https://myprojectzxcv.appspot.com]
Do you want to continue (Y/n)? となるので y を入力します。すると1分ほど待たされて、下記のようになります。
Beginning deployment of service [default]...
╔════════════════════════════════════════════════════════════╗
╠═ Uploading 0 files to Google Cloud Storage ═╣
╚════════════════════════════════════════════════════════════╝
File upload done.
Updating service [default]...done.
Setting traffic split for service [default]...done.
Deployed service [default] to [https://myprojectzxcv.appspot.com]
You can stream logs from the command line by running:
$ gcloud app logs tail -s default
To view your application in the web browser run:
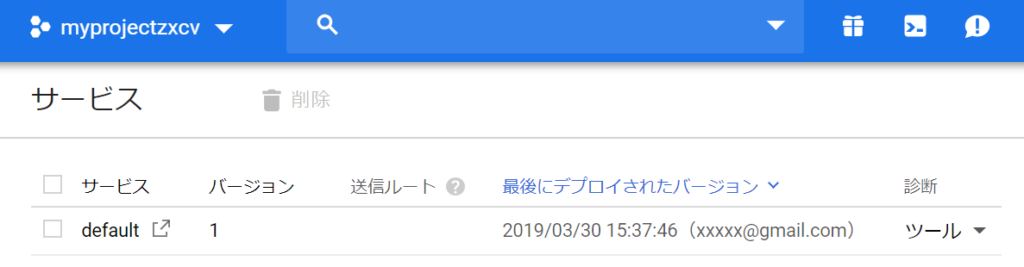
$ gcloud app browseこれでデプロイ完了です。Cloud Console より GAE のサービス一覧を見ると、デプロイ時刻が確認できます。

早速画面を確認しましょう。上記画面の 「default」の部分をクリックするとブラウザで新規タブが開き、デプロイした画面に遷移します。
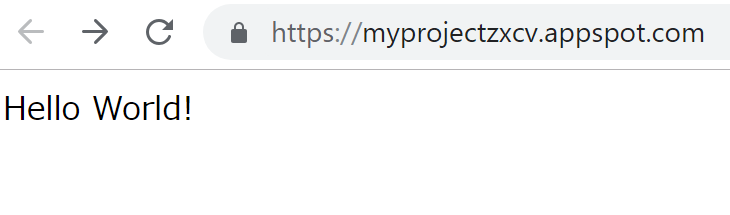
下記のようになっていれば成功です。

Cloud Shell から gcloud app browse とした URL にブラウザに貼り付けてもよいでしょう。
% gcloud app browse
Did not detect your browser. Go to this link to view your app:
https://myprojectzxcv.appspot.comなお、URL は https://myprojectzxcv.appspot.com となっています。myprojectzxcv は、当ページ管理人が適当に付けた「プロジェクトID」です。そのプロジェクトの下で GAE アプリケーションを作成したので、この URL になっています。他の方の環境では異なる結果になるでしょう。
ソースの確認
ばっちり動いたので、ソースを再度確認しましょう。
app.yaml
runtime: python37app.yaml は、App Engine にアプリケーションの設定を指示するファイルです。ここでのランタイムとは「実行環境」程度の意味に思っておけばよいでしょう。Python37 と書いたので、Python3.7 環境で動いたわけです。他にも nodejs8 と書けば Node.js 8 で動きますし、php55 と書けば PHP5.5 で動きますし、go111 と書けば Go 1.11 で動きます。
requirements.txt
Flask==1.0.2ここに必要な Python モジュールを書いておくと、GAE にて勝手にインストールしてくれるという便利な機能です (正確には requirements.txt は pip という Python 用のパッケージ管理ツール用の設定ファイルですが詳細は省略)。
main.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello World!'最初の 2行は Flask の初期化処理です。
@app.route(‘/’) は、「http://ホスト名/」でアクセスされた場合、その直後にある hello() 関数を呼びなさい、と Flask に指示を与えています。
その関数内で return で返した文字列が、Flask・GAE を経由して、最終的にブラウザに表示されます。
@app.route(‘/’) という書き方は、Python3 以降で使える「デコレータ」という機能です。要は @ 以降に書いた関数やメソッドを自動的に呼び出して、前処理や後処理を追加することができます。app.route は、URL のルーティング (振り分け) 情報を登録しているようです。
まとめ
App Engine で簡単なサービスを作ることができました。
次は GAE チュートリアル 機能確認編 で、新しいページを作ったり、様々な機能の確認をしてみましょう。